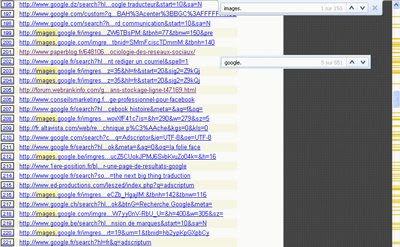
Je prends l'exemple de mes stats d'aujourd'hui via Sitemeter, qui visualise 1000 liens référents par page.

Globalement, Google m'envoie environ 35% de mes visiteurs, le reste venant de liens directs et, pour une infime partie, d'autres moteurs, mais sur cet échantillon de 1000 liens, 551 ont pour référent Google (55,1%), et sur ces 551, 150 la recherche d'images (27,22% des 551), qui correspondent à toutes les lignettes jaunes que vous voyez dans la colonne droite du graphique.
Il est intéressant de constater que plus d'1/4 des internautes arrivant ici via Google y arrivent via la recherche d'images ! Un canal qu'il convient donc d'optimiser, bien qu'à vrai dire je ne m'en sois guère soucié jusqu'à présent.
Cependant je vais prendre l'exemple de l'image ci-dessus pour voir comment je l'ai "optimisée". Trois possibilités :
- Le choix du nom de l'image
- La balise "Alt"
- La balise "Title"
Lorsque vous nommez vos images, il est clair qu'il vaut mieux mettre 1 ou 2 mots clés dans le nom du fichier que de l'appeler W21agvoWLfE.gif ou 874534542.jpg ! C'est ainsi que j'ai nommé celle-ci images_google, sans rentrer dans le détail de la distinction entre le trait d'union (tiret, ou dash), et l'underscore (trait bas), selon laquelle le tiret serait considéré comme un séparateur mais pas le trait bas.2. La balise "Alt"
Donc suivant ce critère, mieux vaudrait choisir images-google que images_google, mais personnellement je préfère l'underscore, indépendamment de ses (dé)mérites en référencement.
La balise "Alt" pour les images sert à visualiser le nom que vous donnez à vos images lorsque leur affichage est désactivé. Quelqu'un qui lirait ce billet sans visualiser les images verrait donc un rectangle vide avec au centre la description que j'ai choisie pour l'attribut "Alt" : Optimiser les images pour Google. Les puristes vous diront que, contrairement à la balise "Title", la balise "Alt" est prise en compte par Google pour référencer les images.3. La balise "Title"
Normalement cet attribut sert pour les liens, plutôt que pour les images. Personnellement, sur mon blog, chaque fois que j'utilise la balise "Alt", je mets également la balise "Title" avec la même description, qui s'affiche dans une bulle lorsque votre souris survole l'image.Voilà, ces quelques réflexions jetées à la va-vite ne prennent pas en compte l'accessibilité des sites Web, qui est quelque chose de beaucoup plus pointu et un peu hors de mes compétences. Naturellement, je n'optimise pas systématiquement toutes les images que j'insère dans mes billets, même si je gagnerais sûrement à le faire, vu le nombre croissant de visiteurs qui arrivent sur mon site via les images.
Sur une page Web, vous pouvez également appliquer cette tactique aux listes de points (bullets), comme je l'ai fait sur ma page CV.
À chaque point de la liste, j'ai mis uniquement la balise "Alt", or IE l'interprète comme si c'était une balise "Title" (en visualisant donc le contenu de l'attribut à chaque passage de souris), alors que Firefox et Chrome n'affichent rien.
Par conséquent sur Adscriptor je préfère accoler un double attribut (Alt + Title) aux images (quand je le fais...), car en mettant les deux, ça m'évite de me tromper et je suis sûr que les internautes voient le même résultat, indépendamment du fait qu'ils utilisent Firefox, Chrome, Internet Explorer ou autres (j'ignore ce qu'il en est pour les autres).
Partager sur Facebook
 Google, positionnement, référencement, optimisation, contenu, SEO, SEM, mots clés, keywords, image, images, moteurs de recherche, recherche d'images, moteurs
Google, positionnement, référencement, optimisation, contenu, SEO, SEM, mots clés, keywords, image, images, moteurs de recherche, recherche d'images, moteurs


10 commentaires:
Bonjour,
Je me présente rapidement : Liudmila Klinova, je m'occupe de l'éditorial du site http://commentfaiton.com, site créé il y a un an environ et dont le référencement et le trafic sont déjà très bons.
Nous recherchons des rédacteurs qualifiés, prêts à partager leurs expériences avec tous les internautes, sous forme de questions réponses. J'ai beaucoup apprécié la qualité de votre blog et ai pensé à vous, entre autres, pour nos rubriques «Internet» et «Business: Publicité, Marketing, PR».
Ce que vous avez à y gagner ? Un lien vers votre blog depuis la page de votre compte et aussi une rémunération (3€ par question-réponse rédigée). La collaboration est occasionnelle, tous nos contrats s'expriment quantitativement et la rédaction des questions réponses n'est pas limitée par le temps. Donc le temps pour rédiger des articles dépend entièrement de vos disponibilités.
Pour en savoir plus: http://www.commentfaiton.com/a_propos/devenir_redacteur
Qu'en pensez vous ?
Vous pouvez dès à présent créer votre compte sur le site http://www.commentfaiton.com/membre/index/1, la procédure est très simple.
Merci en retour de me faire part de votre pseudo à l'adresse redacteur@finemedia.fr afin que je vous identifie et envoie de plus amples informations.
N'hésitez cependant pas à me contacter en cas de doute.
Cordialement
Liudmila Klinova
redacteur@finemedia.fr
FineMedia
Bonjour à toi,
Je poste ce lien http://www.vinch.be/blog/2008/07/10/attributs-alt-et-title-en-html/
qui décrit de maniere tres exacte la différence entre l'attribut title et l'attribut alt comme ça c'est clair pour tout le monde ;-)
a+ et bravo pour ce blog
Jimmy
good
et sur le contenu des images il faut mettre quoi pour optimiser le trafic?
C'est quel type d'images qui font le trafic? plutot des graphiques et des tableaux de chiffres ou des choses plus visuelles?
Joseph,
Là, franchement, tu m'en demandes trop, j'ai pas analysé, il faudrait que je suive tous les liens pour voir, si un jour j'en ai le temps et l'envie, pourquoi pas...
Jean-Marie
Par contre, j'aurais tendance à dire qu'un visiteur issu de Google Images est bien moins facile à transformer qu'un visiteur issu de Google. Quand je vais sur la recherche d'images de Google, je cherche des images, le texte, je m'en moque : je visualise l'image, si elle me va tant mieux, je la prend et je repars, sinon je repars directement. Donc deux choses : 1) pour un bloc lettré, comme le tiens, je ne pense pas que ce type de visite ai tellement d'intérêt, et 2) je doute que des adsense textuels aient un bon taux de clic pour ce type de visiteurs.
hello !
merci pour ton post.
effectivement, moi aussi je constate ça sur mon analytics, et ça ne concerne que mon blog hébergé sur blogspot...
étrange non?
"Personnellement, sur mon blog, chaque fois que j'utilise la balise "Alt", je mets également la balise "Title" avec la même description"
Alors vous n'avez pas compris à quoi servait une alternative qui est différente d'un titre et d'une description traduits en HTML par trois attributs différents (alt, title, longdesc).
@ Anonyme,
Et non, j'avais pas compris, mais maintenant qu'un gentil internaute me l'explique, la prochaine fois que je mettrai les deux, au moins je saurai que j'ai tout faux :)
JML
Interdiction d’utiliser alternative et balise title à la fois ! Un peu de langage HTML mais c’est clair.
Enregistrer un commentaire